Toys For BOB
Senior UI Artist, UX Designer
Responsible for the oversite of the UI from beginning to end, working with a small team of engineers and one UX designer.
Visually, Crash 4 was a fun game to design. The goal was to find a Cartoony (Loony Tunes) look with an element of the game (in this case broken shards) that could be carried throughout the screens. Some of the guidelines included, no straight lines, offset all UI elements (list and buttons) and using overtly bouncy animations to create an Organized Chaotic UI.
Game developed using the Unreal Engine.
Click here to view
This is a fun icon of Crash running used as an overlay in the lower right of the screen each time the game saves. Example of the animation can be found below.

This is an image that appears prior to the game loading. The image was compiled together using various marketing images.

The player is directed to this screen starting the game for the first time. This screen was created as a call back to how games used to have multiple save files instead of one per player profile.

This screen was designed to give the player two GAMEPLAY choices, as opposed to an EASY or HARD mode. RETRO for the Old School experience and MODERN, which utilizes gameplay advancements that have come about over the past twenty years since the first Crash game appeared.

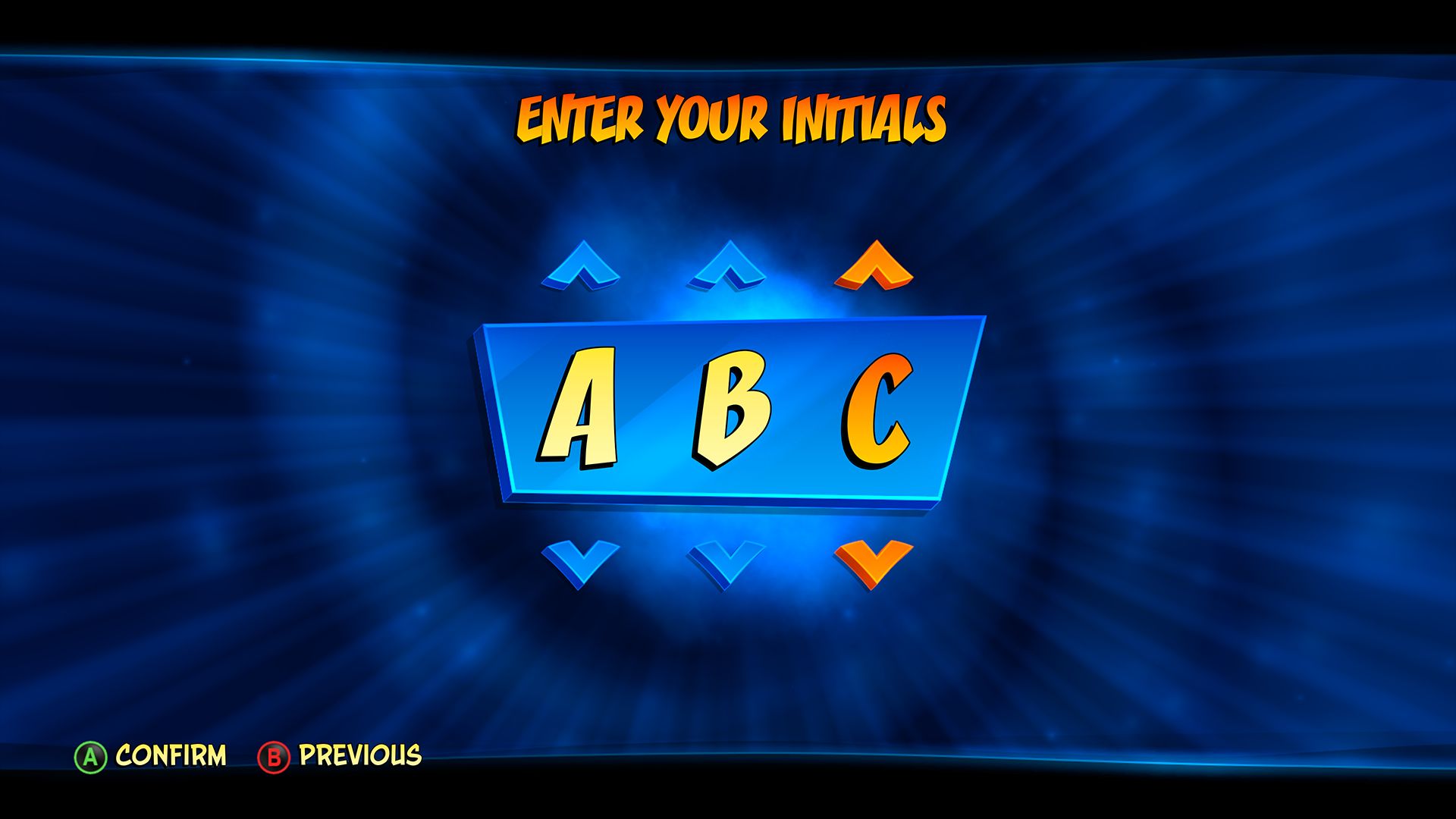
This is another screen created as a call back to older games. Not only does this allow the player to label each save file but is also used to attach initials to the Time Trial Scores for that arcade style of gameplay.

Each save slot tracks the individual players progress on the Save Slot Screen.

The background of the screen explodes with shattering shards, revealing the games logo. Created all the art and effects of the background, which is used throughout the game’s screens. The shard elements are only used on top level screens (like title and pause menus) and animate off the screen when diving into deeper screens. This helps gives the player a subliminal sense of screen depth.

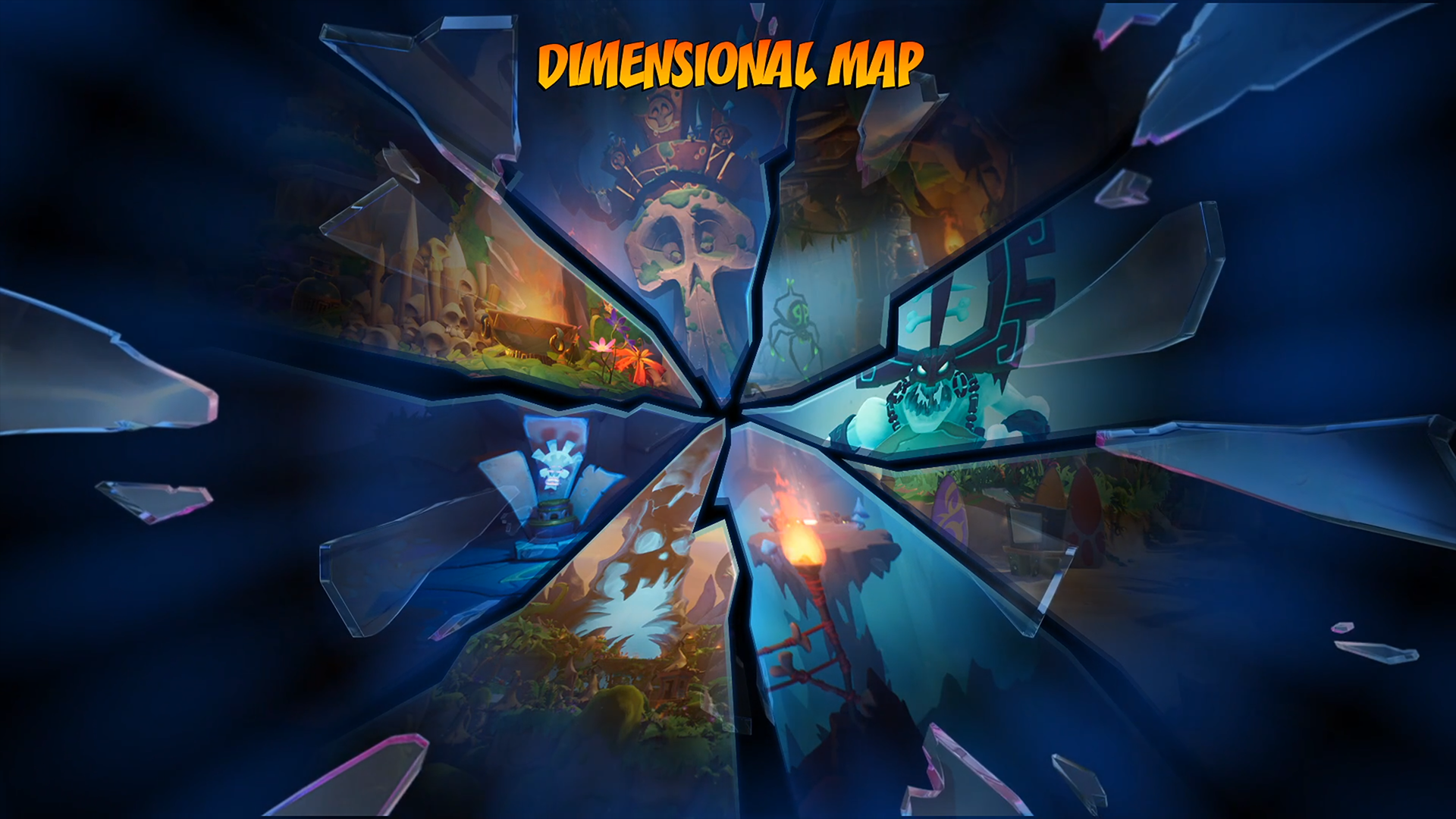
This screen shows the name and visuals of the destination being loaded. The center image shows the different level images (on shards) that appear on that island. Worked with art director, level artist and animation artist in the creation of these visuals.

Responsible for maps HUD elements; level info, gem progression, representation of character skins, and footer items. Decided to only show the gems progress on the HUD as apposed to a complete list, which became overwhelming and conflicted with the map’s visuals. A complete list of the level objectives can be viewed on the next (Level Confirmation) screen prior to loading the level. Also oversaw the initial creation/layout of the maps islands and nodes before handing it off to the art and design teams.

Game Progress is represented on this screen, which allows the player to view their progression without having to quit the game and go back to the Save Slot file. The Gallery and Leaderboards can only be accessed from this screen. This button list is a good example of the (no straight lines and offset layout) which was part of the guidelines in creating the look and feel.

This confirmation screen appears before committing to load a level. All that levels objectives can be viewed on this screen. This is also where the players decide to play (Normal or N.Verted) mode.

This screen shows the name and level image of the destination being loaded. Worked with art director, level artist and animation artist in the creation of these visuals.

Wumpa and Crate icons have looping spinning animations. The numbers and icons have an (individually offset positions and timing) hover/bounce animations playing while they are onscreen. They are very smooth subtle animations that gives the HUD elements read better by giving them a bit of depth above the level.

HUD elements appear when the level is paused and remain on screen while it is up. This button list is a good example of the (no straight lines and offset layout) which was part of the guidelines in creating the look and feel.

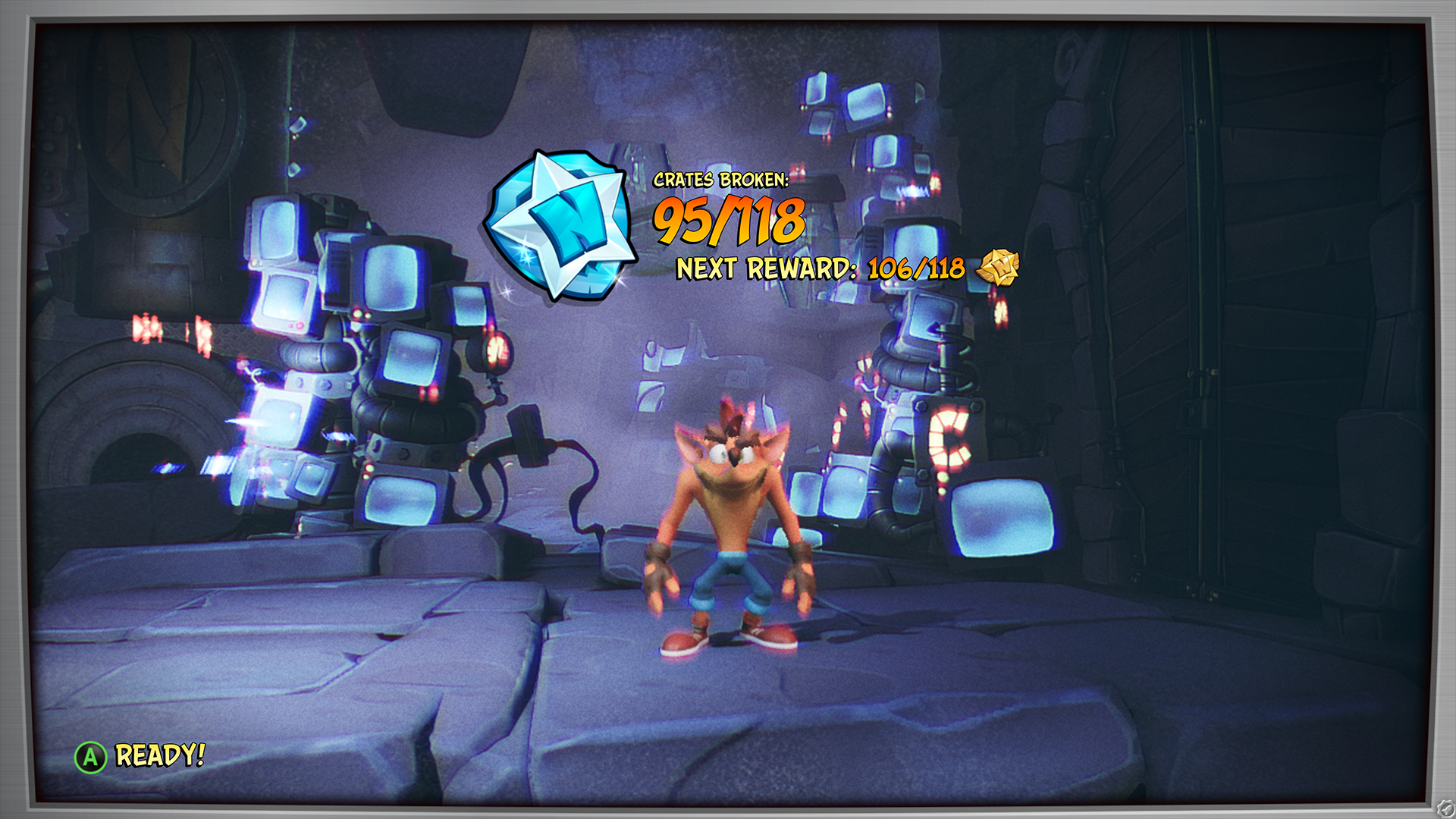
This bonus area requires a duplicate set of HUD elements at the bottom of the screen. A VFX animation (in the UI layer) was used when the bottom Wumpa totals up to the top Wumpa count. Wumpa and Crate icons have looping spinning animations. The numbers and icons have an (individually offset positions and timing) hover/bounce animations playing while they are onscreen. They are very smooth subtle animations that gives the HUD elements read better by giving them a bit of depth above the level.

This is an example of the Gem Collecting end of level screen. The gem icons have an (individually offset positions and timing) hover/bounce animations playing while they are onscreen, with sparkling VFX. Special items are called out in the bottom left if something was found or unlocked. A locked skin icon appears on this screen with its gem count cost. The gem count goes away when the skin is unlocked. The layout of the top information changes depending on the different type of playthrough, gem collecting, time trials or flashback levels.

These Splash Screens were created to set them apart from the normal confirmation screen use throughout the game, calling out the special moments and milestones. These screens appear at end of a level or on the Dimensional Map. This is an example of when an N.SANELY PERFECT RELIC is earned and the end of a levels playthrough.

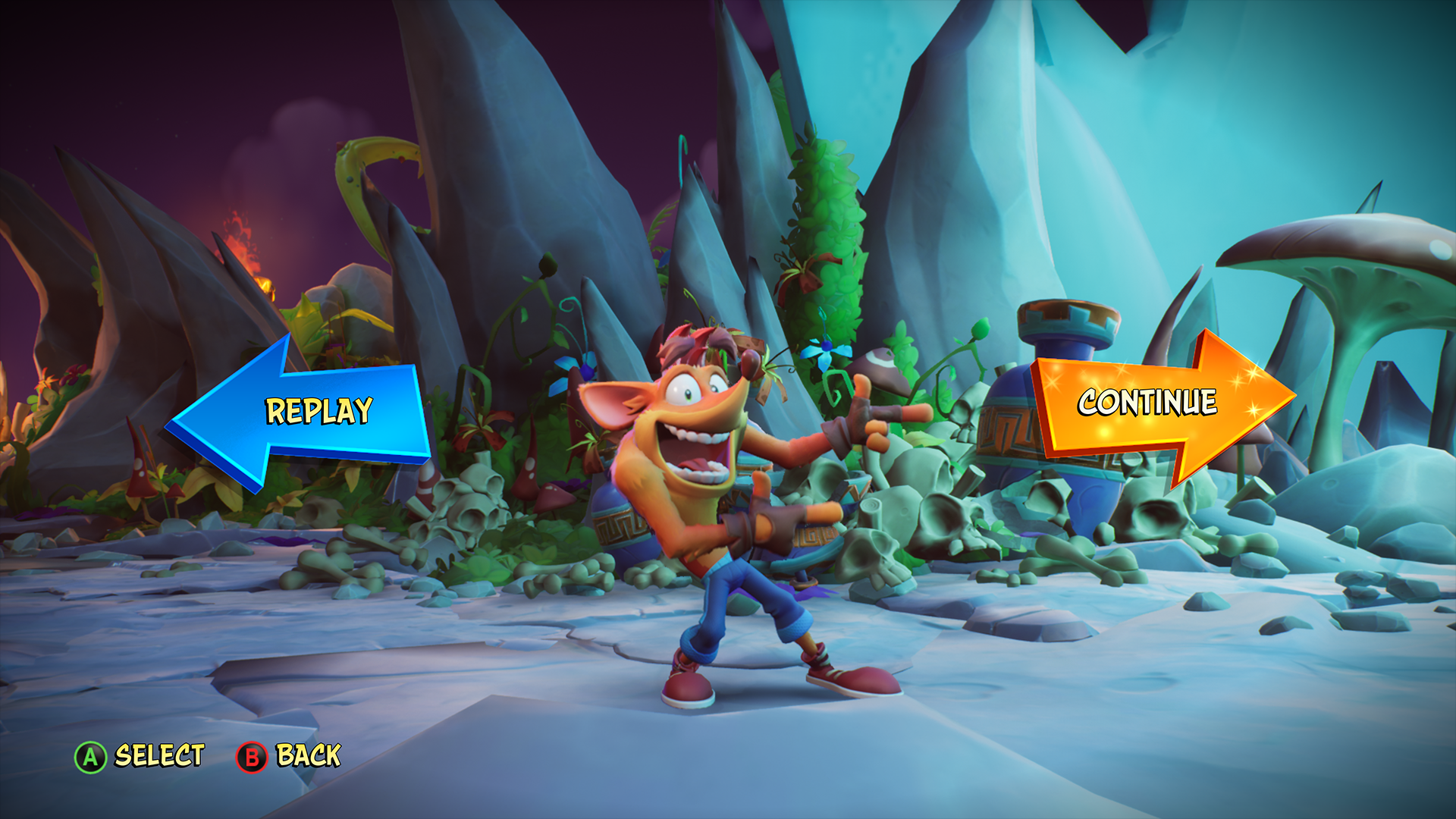
This is a fun moment at the end of a level. The player can choose to replay the level or continue back to the Dimensional Map. This is helpful for the player trying to 100 percent a level.

Each island has an access node (an old CRT TV with stacks of VHS tapes) attached outside of the mainland. It is used to open the Flashback Tapes screen.

This screen was designed to match the look and feel of the TV prop used on the Flashback Tapes access node. The TV framing used on this screen is continued throughout the Flashback experience.

HUD elements, like the TV frame and date/time stamps, were created to reinforce the old VHS look and feel filter applied to the level. The date and time briefly appear when starting a level then fade away. The VHS filter was not applied to the Crate counter and subtitles.

This is an example of the Flashback end of level screen. The layout of the top information changes depending on the different type of playthrough, gem collecting, time trials or flashback levels.

This is one of my favorite screens in the game, appealing to the player that wants to 100% the game. Most players will use the Dimensional Map for the first playthrough experience. This screen was created so that the player can easily view each level stat totals and fast travel to any level at any moment. It is easily accessible from pressing the back button on controllers while in a level or on the Dimensional Map.



This is an example of the Boss Level Stat Screen.

This is one of the chase elements in the game. Each category has a brief description on how to unlock its content. The top three buttons are concept images and the bottom three are movies. It was created to show off the amazing concepts used to develop the game.

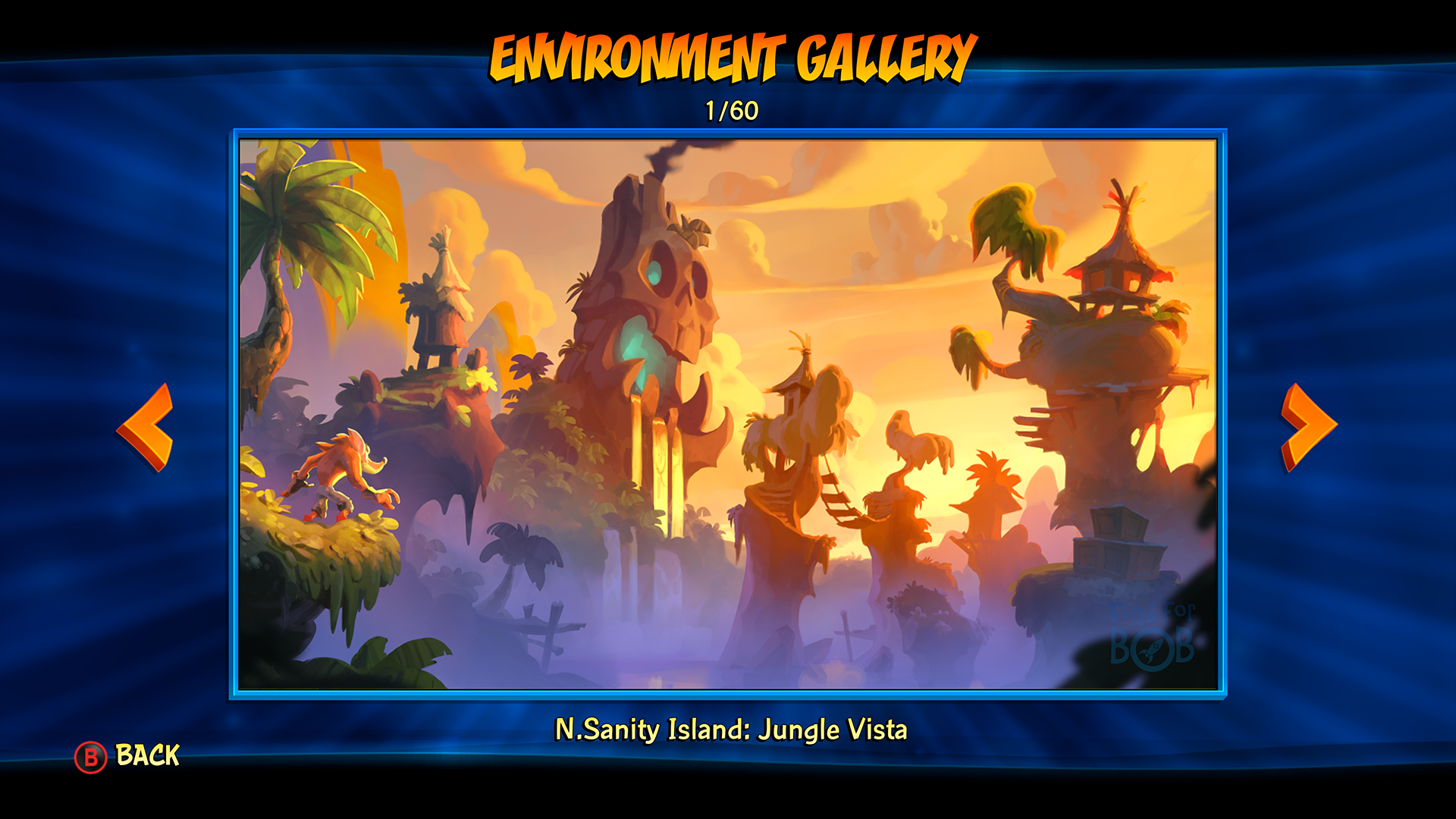
This is an example of one of the environment concepts. All concept images use this layout.

This is my favorite chase item in the game. This screen is accessible from the Dimensional Map. The images used to select the skins are also used as the portrait icons (in the HUD) while playing the game.

This is the full set of Crash icons. Icons were rendered out so that they all appear in the same position and required a bit of paint over to clean them up.

This is the full set of Coco icons. Icons were rendered out so that they all appear in the same position and required a bit of paint over to clean them up. Mandy Draeger help with the creation of the Coco portrait icons.

A new multiplayer experience was created for Crash 4. This screen introduces the experience and requires the player to choose between 2, 3 or 4 players.
This section of the game was developed by Activision Shanghai Studio. I was responsible for the creation of UI and UX assets/layout and oversaw the screens development to completion with the studio’s engineers.

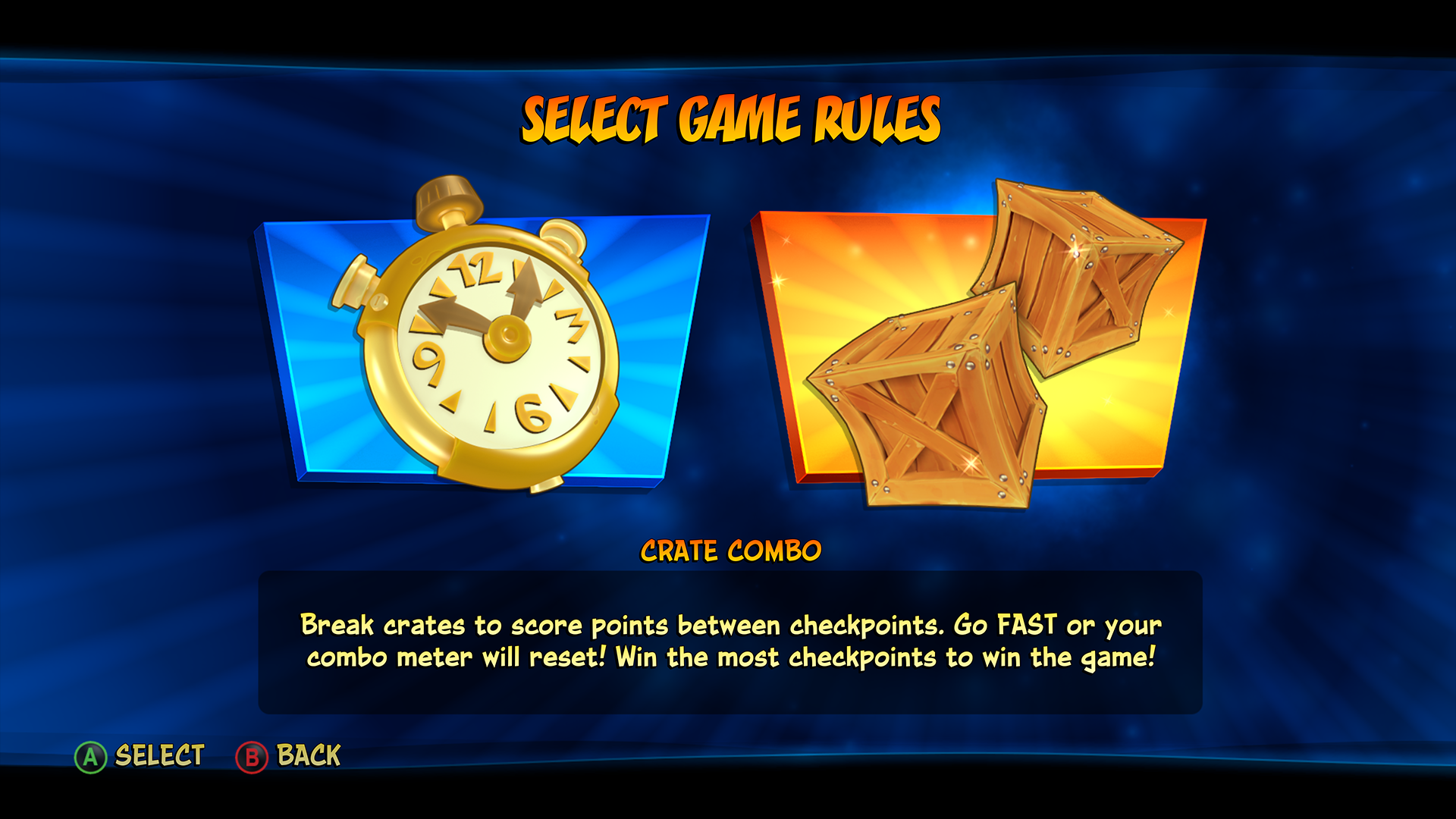
This screen requires the player to choose one of the two gameplay modes, Checkpoint Race or Crate Combo.

All the normal levels are unlocked and available for this mode.

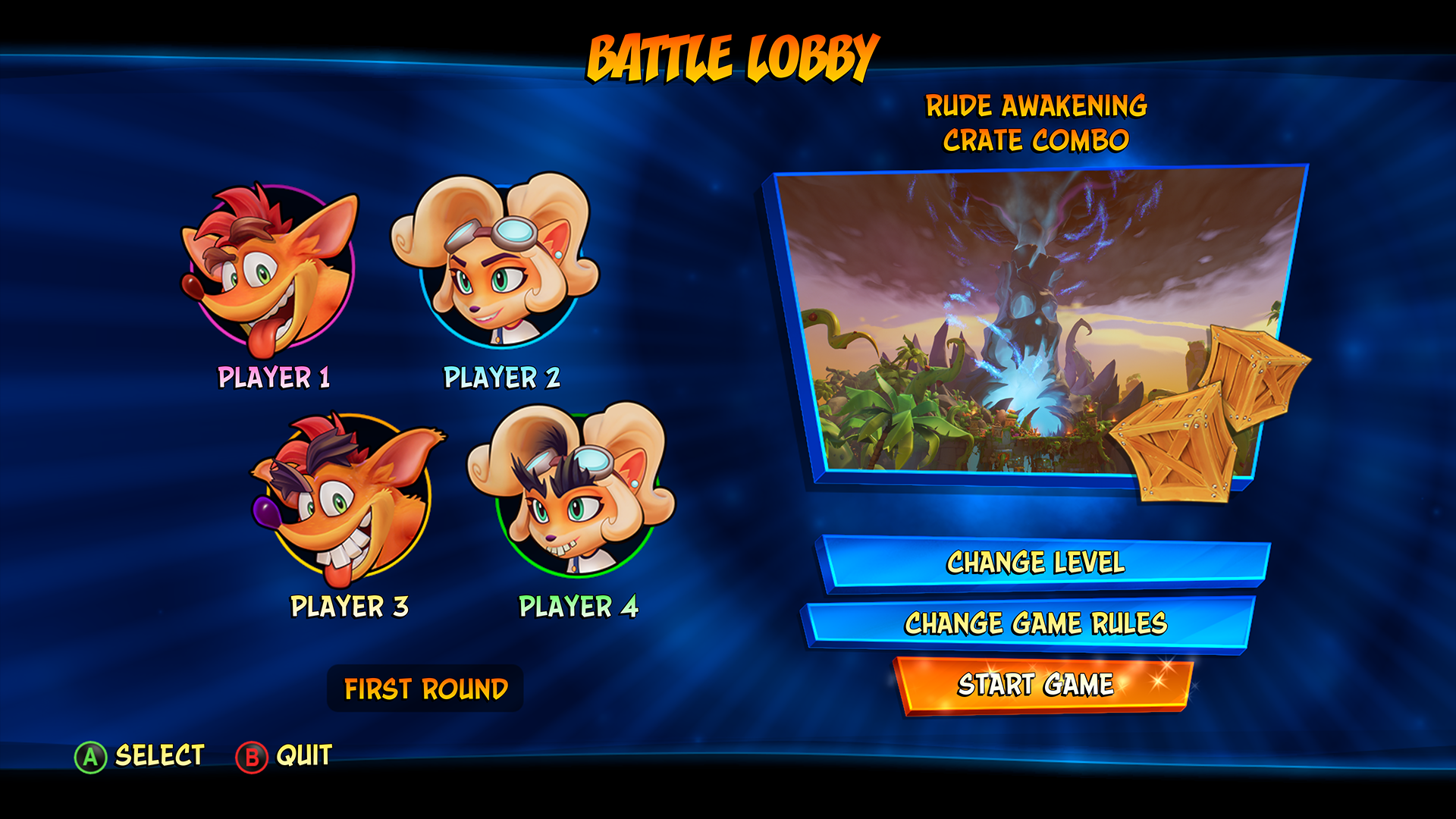
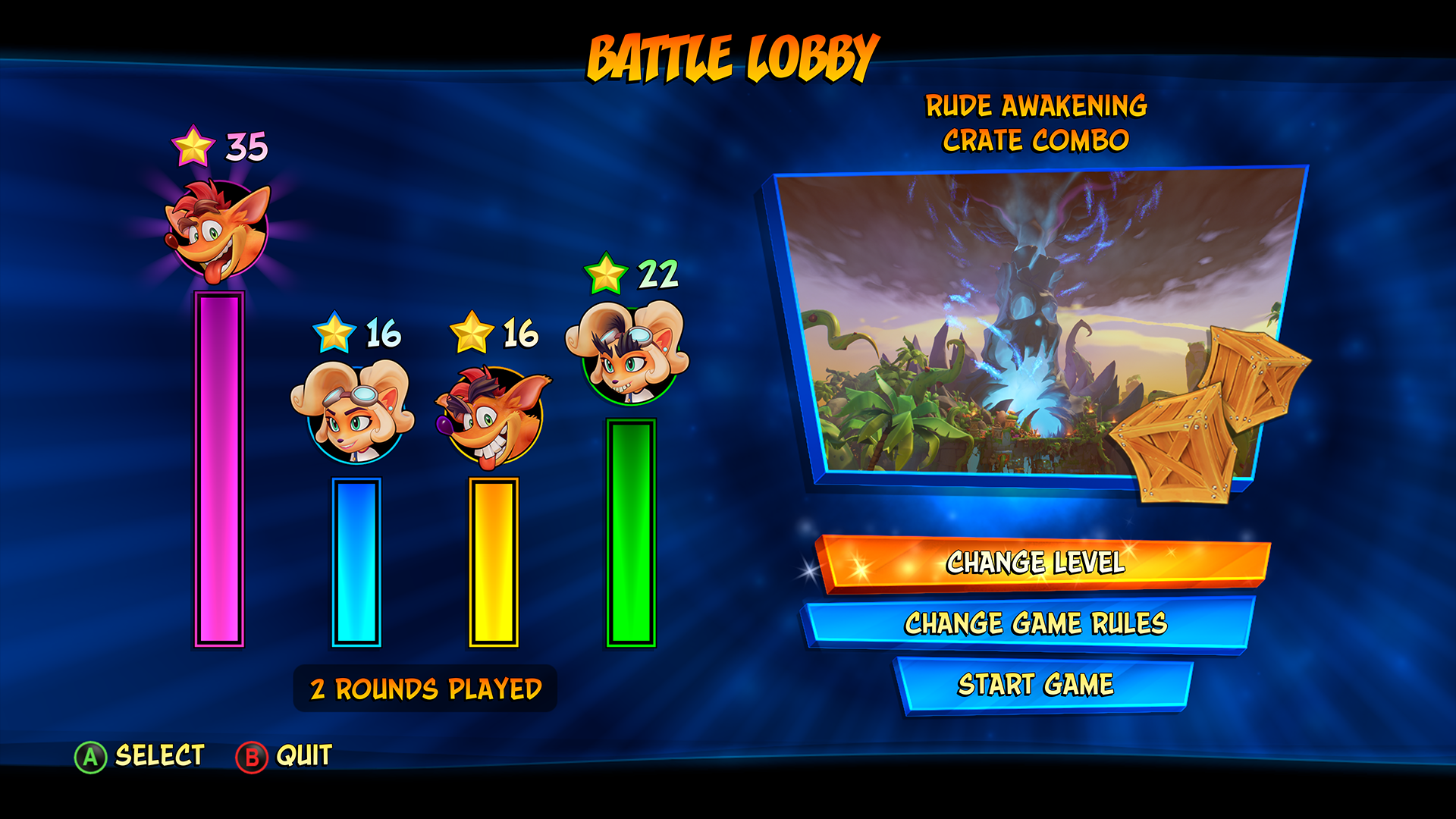
The player lands on the lobby screen after choosing the player number, gameplay mode and level selections. This is the layout of the screen prior to playing the first round. After playing one round the screen layout changes to track and compare the progress of the players. The players can choose to replay the previous round or change the gameplay mode and level selections for the next round.

Example of the HUD used in Checkpoint Race. Times for each checkpoint are tracked on the right side of the screen.

Example of the HUD used in Crate Combo. The crate icon tracks the multiplier number, and the bar counts down how long the multiplier is available. Totals of the players progress are track on the right side of the screen.

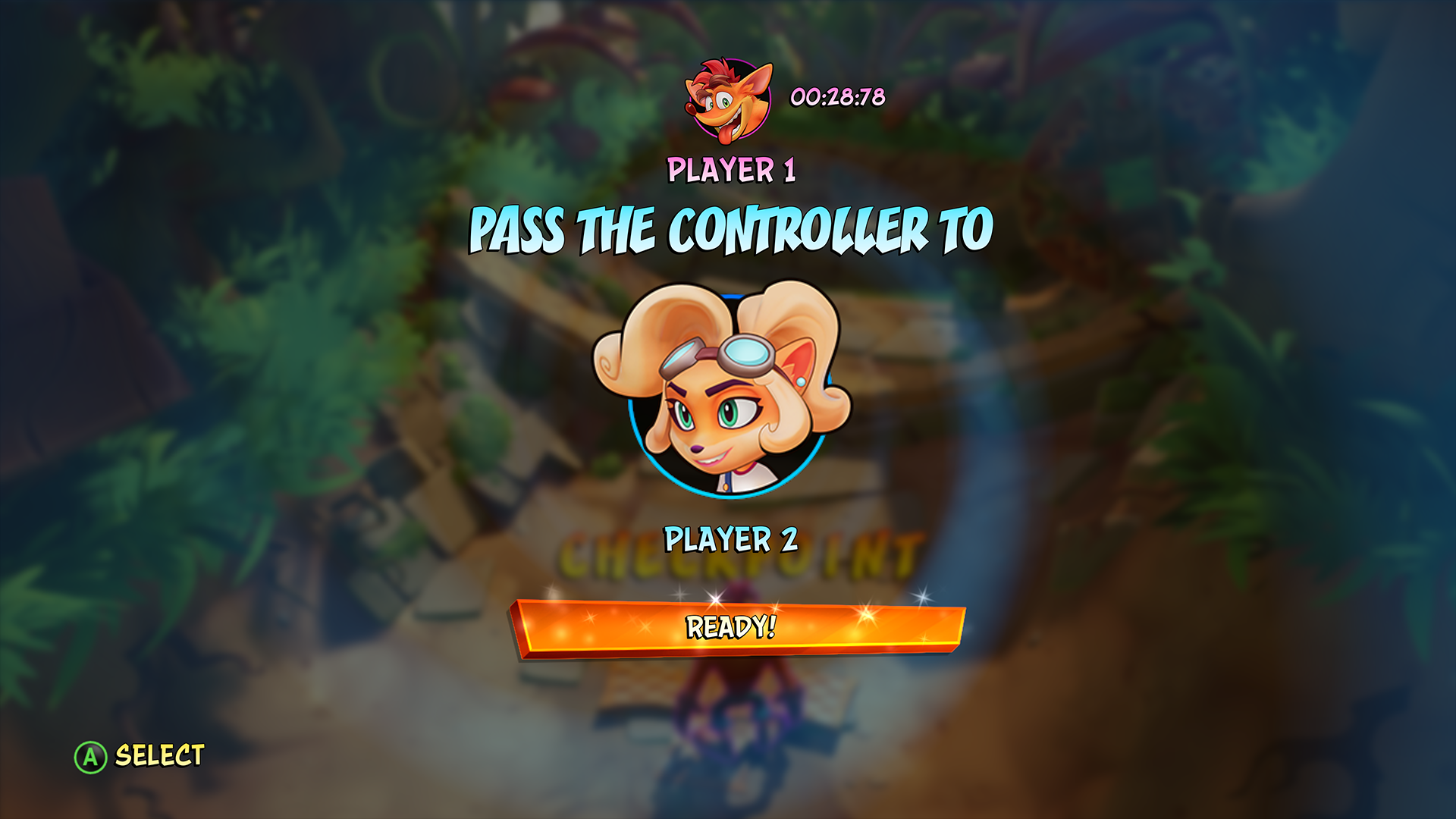
This screen comes up to notify the previous player to hand the controller to the next player.

A summary appears at each checkpoint showing the winner of that checkpoint. The total of all the checkpoint results are shown at the end of the level. This allows the focus to be on the individual small wins throughout levels progression.

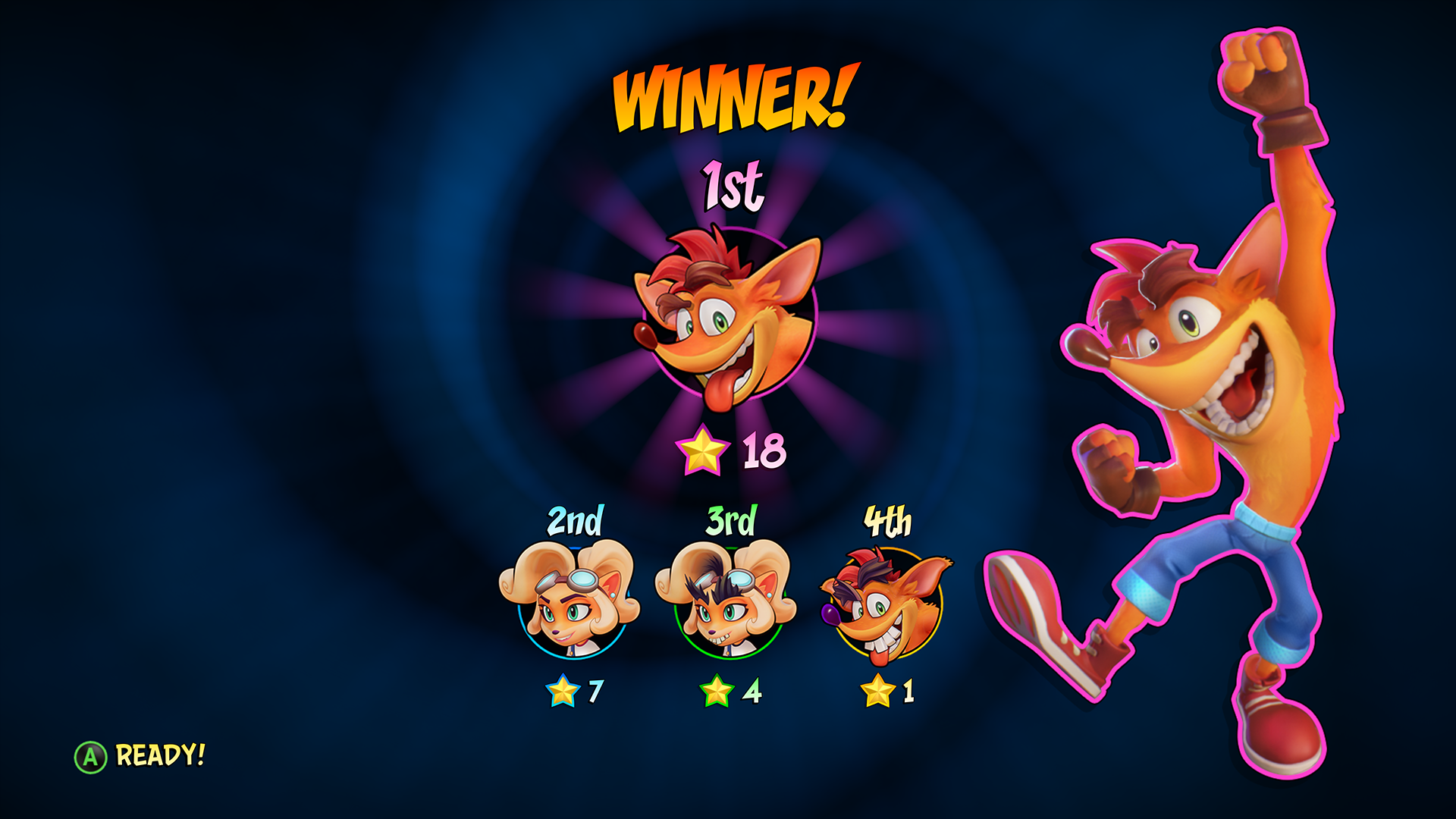
This screen tallies up all the checkpoint results to reveal the winner. Each player receives a Star count based on the position earned. Those Star count totals are tracked on the lobby screen.

After playing one round the screen layout changes to track and compare the progress of the players. The players can choose to replay the previous round or change the gameplay mode and level selections for the next round.

Wumpa Fruit,N.Verted Fruit, Crate Counter and Save Game Icon